By aligning form elements and their labels, you can make a form easier to understand for people with cognitive disabilities. The use of Cascading Style Sheets (CSS) for layout is a best practice in modern web design. In this tutorial, you will learn how to improve form usability by using only CSS to align form elements and labels.
- Form Alignment Video Tutorial (CC)
- Video Tutorial: Larger Version (.mov, CC)
- Directions (HTML)
- Print Directions (Tagged PDF)
To use CSS to align form elements and labels in Dreamweaver:
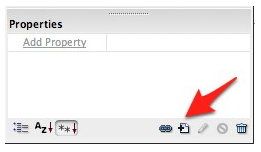
- With the Dreamweaver document that includes the form open, select the New CSS Rule button in the CSS Styles panel. If the panel is not visible, choose Window, CSS Styles.

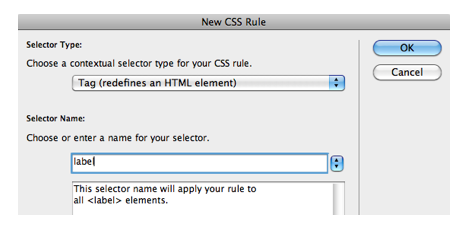
- Select Compound or Tag for the selector type and name the selector “label”.

- Choose OK to open the CSS rule definition window.
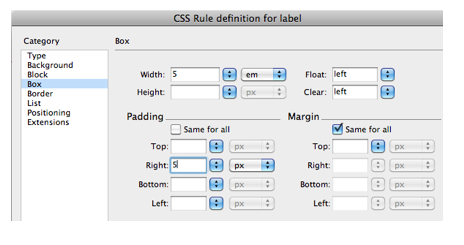
- In the Box category, enter the following values:

- 5 em for the width (use the menu to the right of the text field to select em as the unit of measurement).
- left for both the Float and Clear values.
- 5 pixels for the right padding. You will first need to deselect “Same for all” before you can enter a value for just the right padding. Again, use the menu to the right of the text field to select pixels (px) as the unit of measurement.
- Choose OK to close the CSS rule definition window and return to your document.
- Make sure to save your changes by choosing File, Save.
To preview the web page with your web browser, choose File, Preview in Browser. Your form elements should now be nicely aligned along their left edge, with 5 pixels of padding between the form element and its label.