When you specify the language of web page you make it easier for screen readers to properly read the content to people who speak languages other than English. In Dreamweaver, you can specify a language for the entire page or for specific sections of the page.
- HTML Language Video Tutorial (CC)
- Video Tutorial: Larger Version (.mov, CC)
- Directions (HTML)
- Print Directions (Tagged PDF)
To specify the language of an entire page:
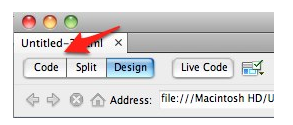
- Switch to Code View by selecting the Code button at the top of the screen or choosing View, Code.

- Locate the HTML tag (it should be the second or third line in the document), and right after the opening tag enter the lang attribute followed by the two-letter code for the language. The syntax should look like this when you’re finished:<html lang=”en”> (for a web page in English)
You can also specify a language for a section of the page by selecting any element. In the following example, I want to specify the language for a paragraph in Spanish. The syntax would be:
<p lang=”es”>Text in Spanish</p>
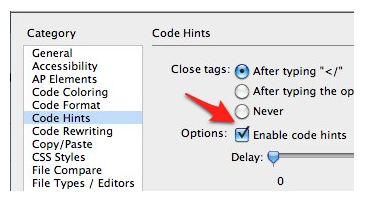
Dreamweaver should provide hints as you type to let you know what you should type next. If code hinting is not turned on, choose Dreamweaver, Preferences on the Mac or Edit, Preferences on Windows and make sure “Enable code hints” is selected in the Code Hints section.