For a long time, the only way to create columns and perform other layout tasks in HTML was through the use of tables. However, a current best practice is to use Cascading Style Sheets (CSS) for layout, and to limit the use of tables to the display of tabular data. The reason for avoiding tables for layout is that the reading order for screen readers and other assistive technology may be different from what is shown on the screen with layout tables. In this tutorial, you will learn how to use browser add-on that will let you check the reading order of your web pages if they still use layout tables.
- Layout and Data Tables Video Tutorial (CC)
- Video Tutorial: Larger Version (.mov, CC)
- Directions (HTML)
- Print Directions (Tagged PDF)
While the use of tables for layout should be avoided, you may not always have the option to update an older site that uses layout tables. In that case, you can use two different tools to make sure your web pages have the correct reading order for screen readers and other assistive technology:
- the Web Developer Toolbar, a free add-on for Firefox and Google Chrome. The Web Developer Toolbar can be downloaded from the Firefox add-ons website at https://addons.mozilla.org/en-US/firefox/ or the Google Chrome Extensions website at https://chrome.google.com/extensions/.
- the WAVE Toolbar, another free add-on for Firefox which can be downloaded from the Firefox add-ons website.
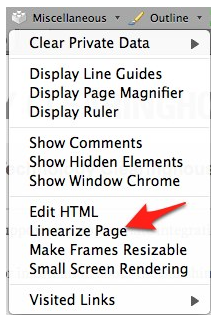
To check the reading order of a web page with the Web Developer Toolbar, select Miscellaneous, Linearize Page.

This will change the layout of the page in the web browser to reflect the reading order that would be presented to screen readers and other assistive technology.To return to the original version of the web page, use the Refresh button in your web browser.
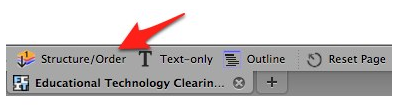
To check the reading order of a web page with the WAVE Toolbar, select Structure/Order.

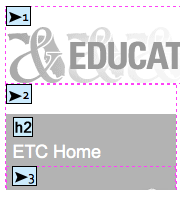
This will display the web page with a number of color icons overlayed on top of it.

The number on the icon will indicate the reading order.