The Web Accessibility Evaluation Tool (WAVE) is a free tool from WebAIM that will help you check your site for accessibility problems. Rather than presenting you with a lengthy technical report, WAVE shows the original web page with embedded icons and indicators that reveal the accessibility of that page.
- WAVE Video Tutorial (CC)
- Video Tutorial: Larger Version (.mov, CC)
- Directions (HTML)
- Print Directions (Tagged PDF)
To check the accessibility of your website with WAVE:
- Visit the WAVE website at: https://wave.webaim.org/.
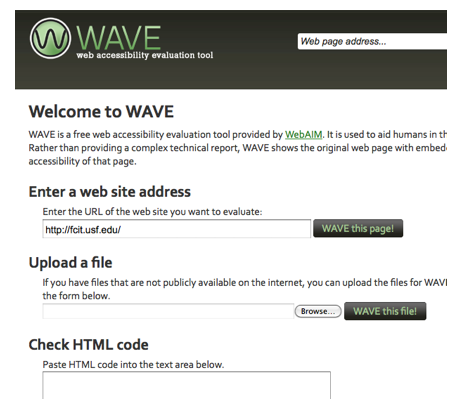
- You will have three options for checking your pages:
- Enter the web address of your site and choose Wave this page! if your site is already publicly available on the Web.
- Upload a file and choose Wave this file! if you want to check individual files on your computer that are not yet publicly available online.
- Copy and paste HTML code into the text box at the bottom of the page and choose Wave this code! to validate lines of code for their accessibility.
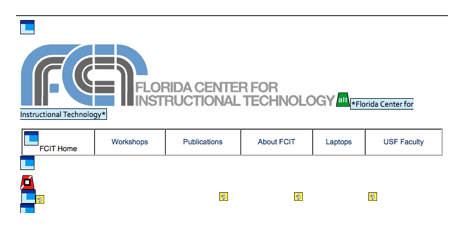
- For this tutorial, I’m going to focus on the first option. After you choose Wave this page!, you will see your site with a series of embedded icons. Each of these icons will represent either an accessibility problem or an accessibility feature you have made available on the site.

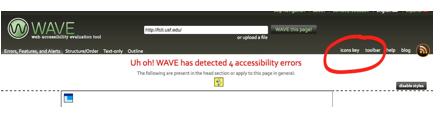
- For an explanation of each icon, select the icons key link at the top of the page.

This will display a full list of the icons used by WAVE. Click on any icon for a full explanation of the accessibility problem or feature it describes.