This tutorial will show you how to check the color contrast on your web pages. Ensuring sufficient color contrast will make your content easier to see for people with low vision.
- Color Contrast Video Tutorial (CC)
- Video Tutorial: Larger Version (.mov, CC)
- Directions (HTML)
- Print Directions (Tagged PDF)
Juicy Studio has created a free tool for checking the contrast between two colors. To use this free tool:
- Visit https://juicystudio.com and select Quality Assurance from the navigation bar on the right side of the home page.
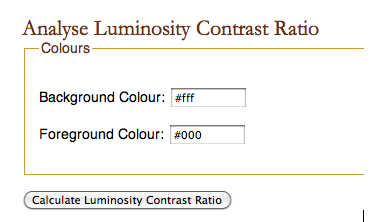
- Select Luminosity Colour Contrast Ratio.
- Enter the hexadecimal values for the background and foreground colors you want to check and choose Calculate Luminosity Contrast Ratio.

A helpful tool for finding the hexadecimal value of a color is the Colorzilla add-on for Firefox. This add-on will place a color picker in the lower left corner of the Firefox window. To find the hexadecimal value of a color using ColorZilla
- Click on the Colorzilla color picker to display crosshairs.

- Click on any color on the current web page.
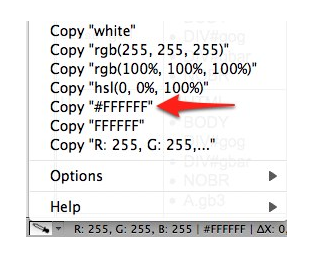
- To copy the hexadecimal value of the color, click on the disclosure triangle next to the color picker and choose the Copy option with the pound symbol (#) on it.
 This is the value you would paste into one of the fields in the Luminosity Contrast Ratio Analyzer on the Juicy Studio website.
This is the value you would paste into one of the fields in the Luminosity Contrast Ratio Analyzer on the Juicy Studio website.
Juicy Studio has also created a Firefox extension that will let you check the contrast ratios on an entire web page at one time. This Firefox extension, which is also available on the Quality Assurance section of the Juicy Studio website, will add a toolbar to your Firefox web browser.
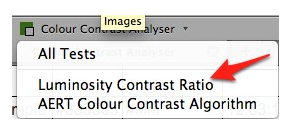
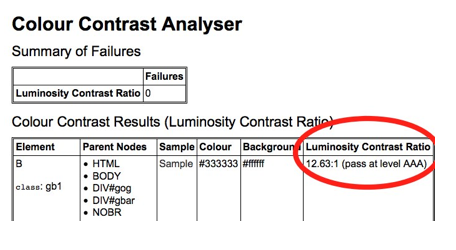
To check the color contrast of a web page using this extension, select Colour Contrast Analyzer on the toolbar, then choose Luminosity Contrast Ratio.

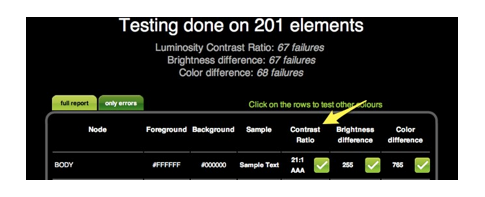
When the test is complete, you will see a results page that will list each HTML element on the web page and tell you whether or not the colors for that element meet the color contrast requirements of the Web Content Accessibility Guidelines.

Another free tool you can use to check for color contrast is the Check My Colours website at https://www.checkmycolours.com. To check for color contrast using this website, enter the web address of a web page and select Check.

Once the check is complete you will see a results page that will list each HTML element on the page and whether or not the colors for that element meet the color contrast requirements of the Web Content Accessibility Guidelines.