Including a skip navigation or skip to content link at the top of your web pages will improve navigation on your website for screen reader users and for those who can only use the keyboard for navigation. This kind of link will let a screen reader or keyboard user skip the navigation and other repetitive elements of a web page and go directly to the main content section of that page.
- Skip Navigation Link Video Tutorial (CC)
- Video Tutorial: Larger Version (.mov, CC)
- Directions (HTML)
- Print Directions (Tagged PDF)
To create a skip navigation link in Dreamweaver:
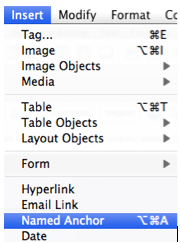
- Place the cursor at the beginning of the main content section of the web page and choose Insert, Named Anchor.

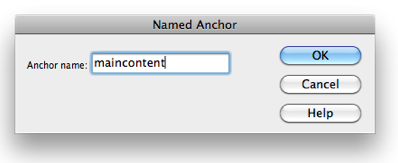
- Enter a name for the named anchor and choose OK.

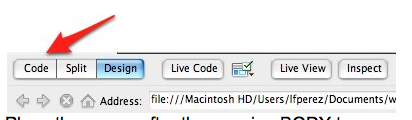
- Switch to code view by selecting the Code button at the top of the screen.

- Place the cursor after the opening BODY tag.
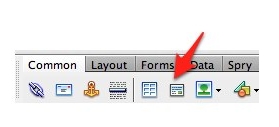
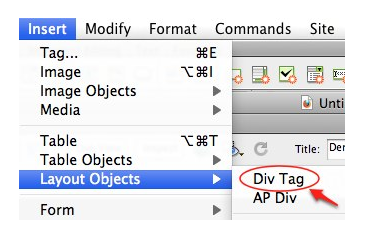
- Insert a new Div tag by selecting Insert Div Tag from the Common toolbar or choosing Insert, Layout Objects, Div Tag.


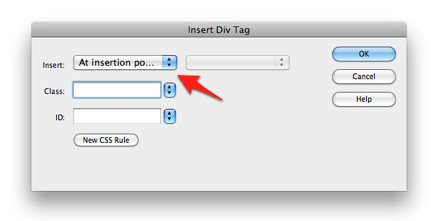
- Select At insertion point from the pulldown menu at the top of the Insert Div Tag window, then choose OK. You can add an ID if you wish to style the Div tag later with Cascading Style Sheets.

- Switch back to Design view and replace the placeholder text in the new Div with your link text.
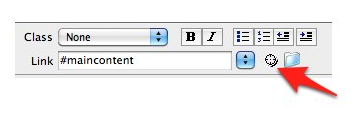
- With the link text selected, use the Point to File tool in the properties inspector to click and point to the named anchor you created in Step 1.