Forms may be used to collect information from your website’s visitors, and they are also used to perform searches and find content on your website. Because forms are one of the primary ways people will interact with your website, it is important that they be accessible. In this tutorial you will learn how to create accessible forms with Dreamweaver by using text labels that are associated with their form elements with a FOR attribute.
- Accessible Forms Video Tutorial (CC)
- Video Tutorial: Larger Version (.mov, CC)
- Directions (HTML)
- Print Directions (Tagged PDF)
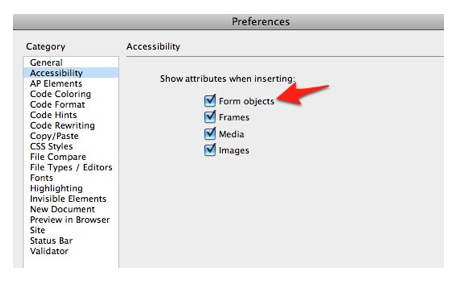
The first step to creating accessible forms with Dreamweaver is to edit the program’s preferences so that it prompts you to add a label each time you add a new form element. To edit the Dreamweaver preferences, choose Dreamweaver, Preferences on the Mac, or Edit, Preferences on Windows. Once the Preferences window opens, choose Accessibility on the left side of the window and check the box next to Form Objects on the right.

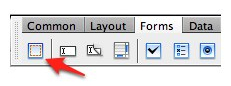
To insert a new form in Dreamweaver, choose Insert, Form, Form, or select the Form button on the Forms tab of the Dreamweaver toolbar.

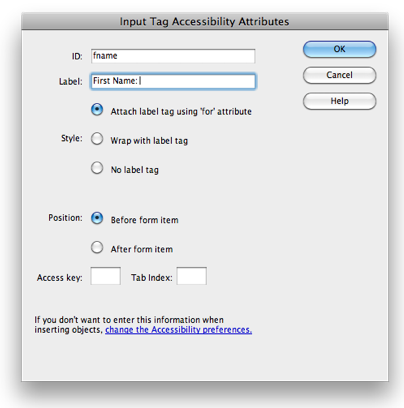
To add a form element, click once inside the form (defined by the red outline) and choose Insert, Form, and the desired form element. In this tutorial, we’ll focus on the text field element, as this is the most commonly used form element. Once you select Insert, Form, Text Field, a window should pop up asking you to add the following attributes:

- ID: used by the FOR attribute to associate a label with its corresponding form element. It will also be used as a label for the value entered or selected by the user when the form is submitted, but it will not be visible on the web page.
- Label: the text label that will appear on the page next to the form element.
- Style: the method by which the label will be associated with the form element. The best practice is to associate the label with the form element with a FOR attribute.
- Position: the position of the text label in relation to the form element. The options are to place the text label either before or after the form element. Most of the time you will place it before, but in some cases (such as with radio buttons and checkboxes) it might need to go after.
- Access key: a shortcut key that can be used to move focus to a form element. Access keys are not widely used for accessibility anymore, so you should leave this field blank.
- Tab index: a number that determines the reading order for the form elements. Leaving the field blank will use the default reading order for the form element, and is the recommended best practice. If you do have to change the tab index, the recommended practice is to use bigger numbers such as 10,20, 30 or 100, 200, 300. This will allow you to insert new elements without having to change the tab index of every existing element (for example, the new elements can be numbered 11, 12, and so on if you are using a numbering scheme based on the number 10).
Once you have entered all the information needed to create the text field on the web page, go ahead and choose OK. The text field and its label should be visible in your Dreamweaver document.
To preview the form in your web browser, choose File, Preview in Browser. If a label has been correctly associated with its text field using a FOR attribute, you should be able to click on the label to place the focus inside the text field. This is the desired behavior for accessible forms, as it provides a bigger hit or click area for people with motor impairments who may not be able to precisely click inside the text field.