In this tutorial, you will learn how to use Cascading Style Sheets (CSS) to change the background of form elements when they receive focus on your web page. This behavior makes it easier for keyboard users to know where they are in the form as they press the Tab key to navigate the items on the form. It can also be a helpful visual indicator for people with cognitive disabilities.
- Form Usability Video Tutorial (CC)
- Video Tutorial: Larger Version (.mov, CC)
- Directions (HTML)
- Print Directions (Tagged PDF)
To add an on-focus behavior to form elements with Dreamweaver:
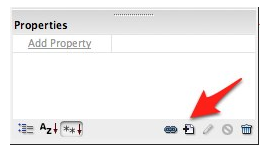
- In the CSS Styles panel, select the New CSS Rule button at the bottom of the panel.

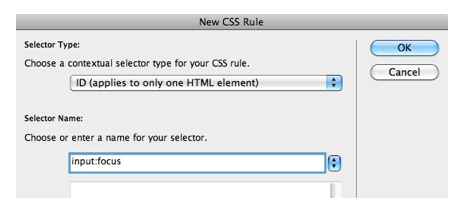
- When the New CSS Rule window opens, choose Compound for the selector type, enter “input:focus” for the selector name, and choose OK.

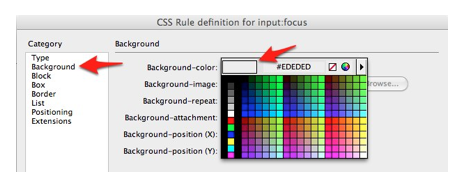
- In the New CSS Rule definition window, choose Background on the left side, then use the color picker next to Background-color to choose a color.

- Choose OK to close the New CSS Rule definition window.
You can follow the same steps for other form elements such as textareas. With a textarea, you would select “textarea:focus” for the selector name.
To preview the form in a web browser, choose File, Preview in Web Browser. When you press Tab to move the focus to the next item in the form, you should see a color background inside the form element. This behavior will make it easier for a keyboard user to know which form element has focus, and it will be a good visual indicator for people with cognitive disabilities.