Dreamweaver is one of the most popular web authoring tools used by web designers. This tutorial will show you how to add alternative text to images in Dreamweaver.
- Dreamweaver Alternative Text Video Tutorial
- Video Tutorial: Larger Version (.mov)
- Directions (HTML)
- Print Directions (Tagged PDF)
To add alt text to an image in Dreamweaver:
- Insert the image into your web page by choosing Insert, Image and locating the image on your computer.
- Click on the image once to select it.
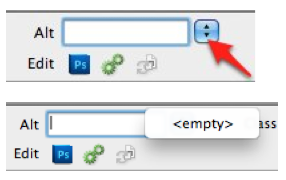
- In the Properties Inspector at the bottom of the page, enter the alt text in the Alt text box.

If the image is used for decoration, the alt attribute should be empty or null. For a decorative image, click on the pulldown menu to the right of the Alt text box and choose Empty.

Null alt attributes allow screen readers to skip images that are only used for decoration.