The Web Developer Toolbar is a free add-on for the Firefox web browser. It can be downloaded from https://addons.mozilla.org. A version of this toolbar is also available for the Chrome web browser from Google. This tutorial will show you how to use the Web Developer Toolbar to check the images on your web pages for appropriate alternative text.
- Web Developer Toolbar Images Video Tutorial
- Video Tutorial: Larger Version (.mov)
- Directions (HTML)
- Print Directions (Tagged PDF)
The Web Developer Toolbar has several features in the Image menu to help you check the alternative text of the images in your web pages:
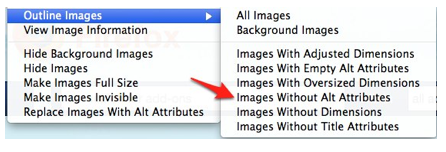
- Outline Images Without Alt Attributes (Outline Images, Images Without Alt Attributes): turning this feature on will place a red box around any images that are missing the alt attribute.
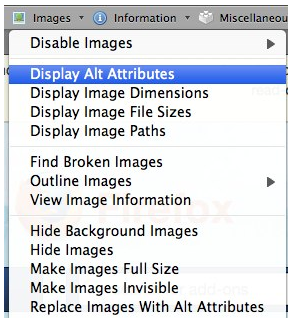
- Display Alt Attributes: this feature will display the alt text for each image inside a yellow overlay. This can help you make sure that each image has appropriate alt text.
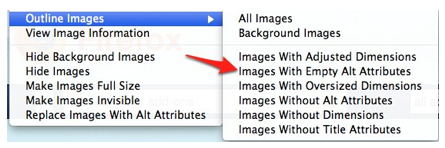
- Outline Images With Empty Alt Attributes (Outline Images, Images With Empty Alt Attributes): this feature will help you check to make sure any images used for decoration have an empty or null alt attribute. Empty or null alt attributes allow screen readers to skip images that are used for purely decorative reasons.
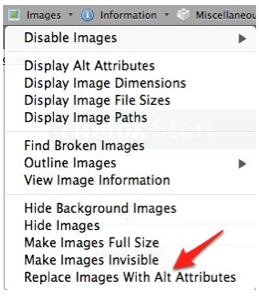
- Replace Images with Alt Attributes: turning on this feature will hide the images and show their alt text instead. This feature will help you check to make sure the web page still makes sense when the images are turned off. Some users on slow connections, or those on mobile devices, may turn off their images to make the web pages load faster.